
பல வகையான மெனு பார்கள் பார்த்துக்கொண்டு இருக்கிறோம் .
அந்த வரிசையில் இன்று நாம் பார்க்க போவது .. பிளாக்கர் தளங்களுக்கு தேவையான ஒரு வித்தியாசமான மெனு பார் நீங்கள் பிடித்திருந்தால் உங்கள் தளத்தில் பயன்படுத்தி பார்த்து விட்டு சொல்லுவும் .
இந்த மெனுவை இணைக்க நாம் செய்ய வேண்டியது .
]]></b:skin>
தேடி அதற்கு முன்னால் கீழே உள்ள கோடிங்கை இணைக்கவும் .
<style>
.v_nav {
background: #f0f0f0;
width: 200px;
margin: 0 auto;
}
.v_nav h4 {
border-bottom: 1px solid rgba(0,0,0,0.3);
border-top: 1px solid rgba(255,255,255,0.5);
font-size: 15px;
font-weight: 500;
padding: 7px 12px;
margin:0;
background: #a90329;
}
.v_nav h4:hover {
background: #cc002c;
}
.v_nav h4 a {
color: #fff;
display: block;
text-decoration: none;
width: 200px;
}
.v_nav ul {
background: #DEB279;
font-size: 13px;
line-height: 30px;
height: 0px;
list-style-type: none;
overflow: hidden;
padding: 0px;
margin:0;
-webkit-transition: height 1s ease;
-moz-transition: height 1s ease;
-o-transition: height 1s ease;
-ms-transition: height 1s ease;
transition: height 1s ease;
}
.v_nav:hover ul {
height: 93px;
}
.v_nav ul a {
margin-left: 20px;
text-decoration: none;
color: #333;
display: block;
width: 200px;
}
.v_nav li {
border-bottom: 1px solid #eee;
}
.v_nav li:hover {
background: #eee;
}
.alpha p {
padding: 8px 12px;
color: #333;
margin:0;
}
</style>2. பின்னர் DESIGN -
ADD A GEDJET / PAGE ELEMENT /WIDGET - HTML & JAVA SCRIPT
<div class="v_nav alpha">
<h4><a href="#">Home</a></h4>
<p>This is a simple animated vertical
navigation menu created by <span style="font-weight:bold">Design Shack</span>.</p>
</div>
<div class="v_nav">
<h4><a href="#">Portfolio</a></h4>
<ul>
<li><a href="#">Web</a></li>
<li><a href="#">Print</a></li>
<li><a href="#">Other</a></li>
</ul>
</div>
<div class="v_nav">
<h4><a href="#">About</a></h4>
<ul>
<li><a href="#">History</a></li>
<li><a href="#">Meet The Owners</a></li>
<li><a href="#">Awards</a></li>
</ul>
</div>
<div class="v_nav">
<h4><a href="#">Contact</a></h4>
<ul>
<li><a href="#">Phone</a></li>
<li><a href="#">Email</a></li>
<li><a href="#">Location</a></li>
</ul>
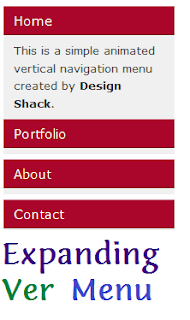
</div>சரி எப்படி இருக்கும் இந்த வகை மெனு பார்கள் :
Home
தமிழ் வாழ்க தமிழ் வளர்க நன்றி .
நன்றி ..




அழகாக உள்ளது நண்பா!
ReplyDelete:) :) :)
வித்தியாசமாகவும், நன்றாகவும் உள்ளது ! தகவலுக்கு நன்றி நண்பரே !
ReplyDeleteஅருமையாகவும்,மிக நன்றாகவும் உள்ளது பகிர்வுக்கு நன்றி நண்பரே.
ReplyDeleteNice Menu. Thanks for sharing
ReplyDelete